Lisäturvaa WordPress sisäänkirjautumiseen

WordPress on turvallinen julkaisujärjestelmä ja usein tietoturvan heikoin lenkki on käyttäjä itse. Järjestelmästä mahdollisesti löytyvät tietoturva-aukot ja -uhat korjataan nopeasti ja järjestelmän jatkuva ajantasaisuus pitääkin sivuston suhteellisen turvallisena. Jatkuvat päivitykset ovat tärkeitä mutta nekään eivät pelasta käyttäjän virheiltä. Sisäänkirjautumisen vahvistaminen Heikoilla salasanoilla ei juuri ole vaikutusta murtautujiin. WordPress oletuksena edellyttääkin käyttäjiltä vahvoja salasanoja eikä sitä […]
WordPress 4.7 Vaughan julkaistu

Itsenäisyyspäivän saatiin jälleen uusi versio WordPressistä – versio 4.7 Vaughan. Tämä WordPressin uudistus on monella tapaa käänteentekevä ja varmasti merkittävin pitkään aikaan. Lukuisien pienempien peruskäyttäjille näkyvien uudistusten lisäksi WordPress sisältää nyt REST API tuen. REST API on ohjelmointirajapinta, jonka avulla sovelluskehittäjät voivat hyödyntää WordPressin ominaisuuksia. WordPress voi nyt olla jotain aivan muutakin kuin sisällönhallintajärjestelmä.
Wordcamp 2016 Finland tapahtuma

Suomen toinen Wordcamp tapahtuma pidettiin Helsingissä 15 – 16.4.2016. Edellinen pidettiin noin vuosi sitten Tampereella. Tapahtuman ensimmäinen päivä on suunnattu suuremmalle yleisölle ja jälkimmäinen päivä enemmän osallistuville ns. Contributor day sekä workshop-tyyppisiä tilaisuuksia.
Vieraskynä: Industry of things

Kotiimme ilmestyi muutama kuukausi sitten pieni tuhnuttava nyytti, toinen rakas poikamme. Unettomien öiden tultua jälleen tutuiksi minulla on ollut ”aikaa” miettiä, että mitäköhän näistä nassikoista oikein kasvaa: mitä he tulevat tekemään työkseen? On mielenkiintoista pohtia, mitä tulevaisuus saattaa tuoda tullessaan, kuten mitkä ammatit poistuvat ja mitä uusia syntyy. Nämä ovat isoja kysymyksiä jokaisella teollisuuden alalla, […]
WordPress 4.4 ja responsiiviset kuvat

WordPress päivittyi 8.12.2015 versioon 4.4. Tässä versiossa on kaksi uutta ominaisuutta, jotka eivät erityisesti näy käyttäjille mutta jotka ovat paljon paljon merkittävämpiä kuin moni osaa edes kuvitella. Nämä ominaisuudet ovat responsiiviset kuvat ja REST API -infrastruktuuri.
Adobe Edge tuotteet ja palvelut poistuvat
Adobe ilmoitti blogissaan 30.11.2015 lopettavansa Edge tuoteperheen tuotteiden ja palveluiden kehittämisen. http://blogs.adobe.com/creativecloud/update-about-edge-tools-and-services/ Alusta pitäen oli tiedossa, että Edge on uusien tekniikoiden kokeilualusta tai uusien sovellusten testialue. Edge tuotteina voitiin testata uuden sovelluksen konseptia sekä teknologiaa antamalla tekniikka tai sovellus käyttäjille. Testitulosten perusteella Edge tuotteista voi tulla omia sovelluksia tai niiden ominaisuudet liitetään Adoben ”valtavirtatuotteisiin”. Nyt tämä […]
Suojattu https -yhteys käyttöön Corellian sivustolla

Corellia on siirtänyt koko sivustonsa käyttämään suojattua https -protokollaa. Tällä pyrimme osoittamaan parempaa luotettavuutta asiakkaitamme kohtaan. Samassa yhteydessä siirsimme sivustomme WordPress sivustojen hostaukseen erikoistuneen palveluntarjoajan, wp-palvelu.fi, alaisuuteen. Googlen support sivulla on hyvä tiivistelmä siitä mitä https yhteys tarkoittaa. Sen mukaan suojatun yhteyden käyttö tarjoaa kolme tärkeää suojaustasoa. Salaus – välitettyjen tietojen salaaminen niiden suojaamiseksi luvattomilta […]
Adobe Stock – integroitu kuvakirjasto

Yksi näkyvimmistä Creative Cloud -uudistuksista on ehdottomasti Adoben paluu kuvakirjastokauppaan. Adobe ei ole ensimmäistä kertaa tällä asialla. Vuonna 2008 lakkautettu Adobe Stock Photos oli kuvien välityspalvelu ja portaali useampien kuvakauppiaiden tarjontaan. CC 2015 yhteydessä julkaistu Adobe Stock, eroaa kuitenkin aiemmasta siten, että Adobe omistaa ja myy itse kaikki 40 miljoonaa kuvapankin kuvaansa. Adobe Stock ei […]
Responsive Design on entistä tärkeämpää

Edellispäivänä, tiistaina 21.4.2015, koitti pieni maailmanloppu Googlen hakukonenäkyvyydessä verkkosivuille, jotka eivät ole responsiivisia. Google on alkanut painottaa Responsiviisen toteutuksen merkitystä omissa hakualgoritmeissaan ja oman ilmoituksensa mukaan se alkaa ”rankaisemaan” ei-responsiivisia sivustoja sijoittamalla ne mobiilihauissa huonommin kuin responsiivisesti toteutetut sivut.
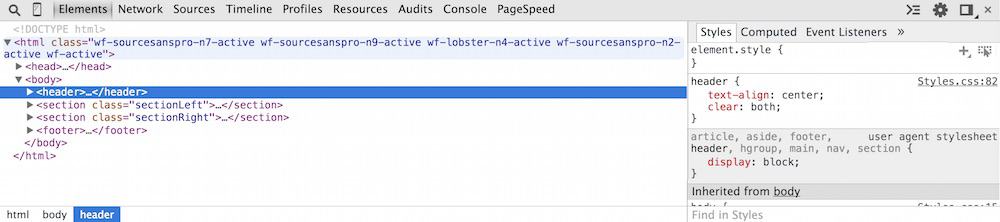
Selain kehittäjän työkaluna – Osa 2

Elements panel näyttää reaaliaikaisen näkymän sivun DOM rakenteeseen. Eli näyttää nimenomaan sivun rakenteen sellaisena jollaisena selain sen on rakentanut. Huomaa, että tämä on eri kuin sivun lähdekoodi. Elements panel on oiva työkalu tutkia sivun rakennetta, sen asemointia ja tyylejä sekä selvittää mahdollisia ongelmia tai kokeilla uusia tyylejä. Elements paneeli onkin ehkä eniten käytetty paneeli työskenneltäessä selaimessa.
Selain kehittäjän työkaluna – Osa 1

Selain on kehittäjän kaveri! Tässä juttusarjassa käyn läpi selainten kehittäjätyökaluja ja miten niitä käytetään avuksi web-kehittäjän ja miksei suunnittelijankin töissä. Ensimmäisessä osassa teen yleiskatsauksen työkaluista esimerkkinä Google Chrome. Tulevissa osissa voin käsitellä yksittäisiä työkaluja ja niiden käyttöä työnkulussa.
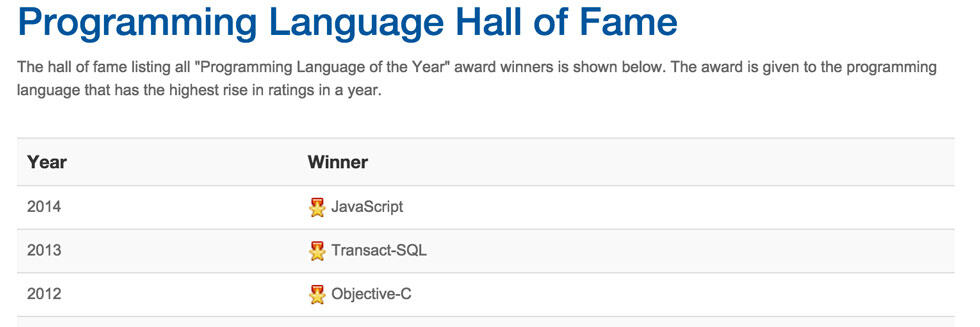
JavaScript – Vuoden 2014 ohjelmointikieli

JavaScript on valittu vuoden 2014 ohjelmointikieleksi (TIOBE). Valinta ei tarkoita, että JavaScript olisi paras ohjelmointikieli tai edes eniten käytetty. Ei, mutta se kuvastaa kielen arvostusta ja merkitystä markkinoilla.
