Selain kehittäjän työkaluna – Osa 2

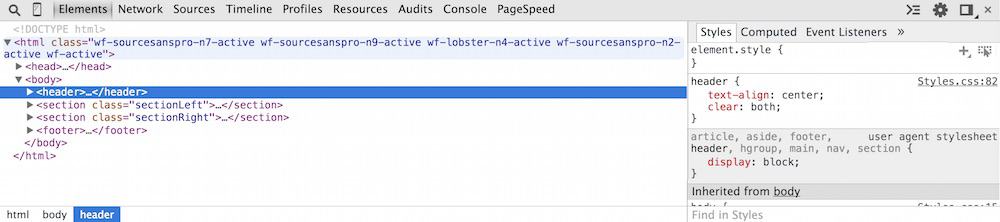
Elements panel näyttää reaaliaikaisen näkymän sivun DOM rakenteeseen. Eli näyttää nimenomaan sivun rakenteen sellaisena jollaisena selain sen on rakentanut. Huomaa, että tämä on eri kuin sivun lähdekoodi. Elements panel on oiva työkalu tutkia sivun rakennetta, sen asemointia ja tyylejä sekä selvittää mahdollisia ongelmia tai kokeilla uusia tyylejä. Elements paneeli onkin ehkä eniten käytetty paneeli työskenneltäessä selaimessa.
Selain kehittäjän työkaluna – Osa 1

Selain on kehittäjän kaveri! Tässä juttusarjassa käyn läpi selainten kehittäjätyökaluja ja miten niitä käytetään avuksi web-kehittäjän ja miksei suunnittelijankin töissä. Ensimmäisessä osassa teen yleiskatsauksen työkaluista esimerkkinä Google Chrome. Tulevissa osissa voin käsitellä yksittäisiä työkaluja ja niiden käyttöä työnkulussa.
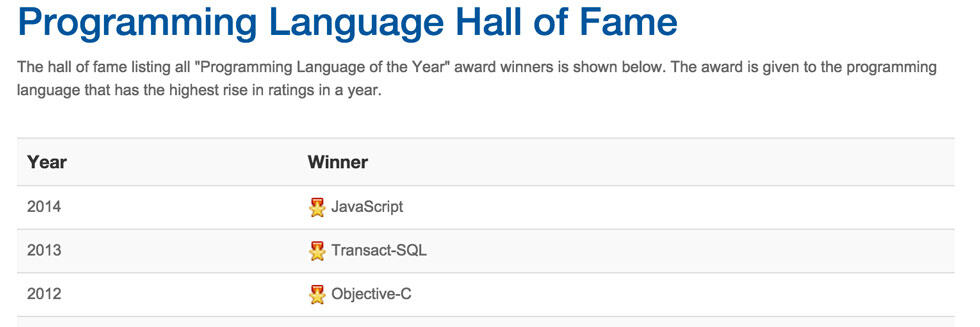
JavaScript – Vuoden 2014 ohjelmointikieli

JavaScript on valittu vuoden 2014 ohjelmointikieleksi (TIOBE). Valinta ei tarkoita, että JavaScript olisi paras ohjelmointikieli tai edes eniten käytetty. Ei, mutta se kuvastaa kielen arvostusta ja merkitystä markkinoilla.
Vinkki: Chromen – laajennokset ja ohjelmat
Google Chrome on Suomen eniten käytetty selain. Tiesitkö tai muistitko, että siihen on saatavilla suuri määrä laajennoksia ja selaimessa toimivia sovelluksia? Laajennoksia ja sovelluksia on sekä viihde että hyötykäyttöön. Paljon hyödyllisiä, hauskoja tai turhia, ihan jokaisen omasta näkökulmasta riippuen. Valitse kirjanmerkkipalkista Apps / Web Store. Ja sitten vain ryhdyt selaamaan tarjontaa. Olen asentanut käytänkin aktiivisesti […]
Vinkki: Suunnittele responsiivisen sivuston rautalankamalli Reflow:lla
Adobe Reflow on responsiivisten layuouttien suunnitteluun tarkoitettu sovellus. Reflow tuottaa sivun html ja CSS-koodin kaikkine responsiivisine ominaisuuksineen. Reflown tuottama lähdekoodi ei ehkä ole kaikkien koodereiden mieleen mutta kuitenkin erittäin hyvä lähtökohta toteutukselle ja ellei muuta niin sen avulla voidaan laatia toimiva malli sivuston responsiivisen asemoinnin testaamiseksi.
Vinkki: Responsiivisia taulukoita
Taulukot ovat hankalia kun näytön koko käy pieneksi. Ongelma, joka on mahdoton ratkaista skaalaamalla taulukkoa sillä kun tila loppuu, niin se loppuu. Täytyy keksiä jotain muuta taulukon muotoilemiseksi tai datan esittämiseksi pienessä tilassa. Vaihtoehto voisi olla esimerkiksi näyttää taulukon sijaan vastaavaa dataa infograafina. Olipa ratkaisu mikä tahansa, vaatii se toteutukselta sekä suunnittelua että teknistä ratkaisua.
Vinkki: Typografia webissä
Selaimet ovat jo hyvän aikaa osanneet hyödyntää verkosta ladattavia kirjasimia, joten enää ei verkkosivujen suunnittelussa tarvitse tyytyä pelkästään ns. ”websafe” kirjasimiin. Webbifontteja voi ja kannattaa käyttää. Typografia on tärkeä osa designia. Mistä web-fontteja Adobe CC käyttäjille on tarjolla sopimukseen kuuluva Typekit palvelu, joka sisältää erittäin laajan joukon korkealaatuisia kirjasimia. Typekit tarjontaan voi tutustua osoitteessa https://typekit.com/ […]
Vinkki: Sivuston nopeustuunausta Google PageSpeed avulla
Google PageSpeed sivustotestit Sivuston nopeus on monen tekijän summa ja yhä merkittävämpi käyttökokemuksen sekä hakukoneoptimoinnin kannalta. Google arvottaa nopeasti latautuvat sivut paremmin kuin hitaat. Vinkkejä oman sivuston tehostamiseen saa käyttämällä testaustyökaluja tai -palveluita. Yleisin lienee ehkäpä Googlen PageSpeed. Muita on mm. Yahoon Yslow tai GTmetrix.com. Periaatteet sivuston nopeuttamiseksi ovat kuitenkin aina samat. Tekijöitä, joihin pitäisi kiinnittää […]
WordPress hallinnoinnista asiaa

WordPressin turvallisuus alkaa asennuksesta. Mainostettu 5 minuutin oletusasennus on helppo ja nopea. Asennuksen tekeminen oikeaoppisesti tuo lisäturvaa ja helpottaa myöhempää hallinnointia. Varmistusten ottaminen ja jopa sivuston uuden version asentaminen on helpompaa kun asennus on alunperin suunniteltu ja tehty oikein.
Turvallinen WordPress

1.11.2014 Helsingin Sanomat julkaisi artikkelin ”Useat suomalaiset blogit ja yrityssivut alttiita hakkereille” alaviitteellä ”Mukana pikavippifirmoja, verkkokauppoja ja pilvipalveluita”. Jutussa viitattiin lähinnä Wordpress julkaisujärjestelmään ikään kuin itse järjestelmä olisi jotenkin turvaton. Näin ei kuitenkaan ole.
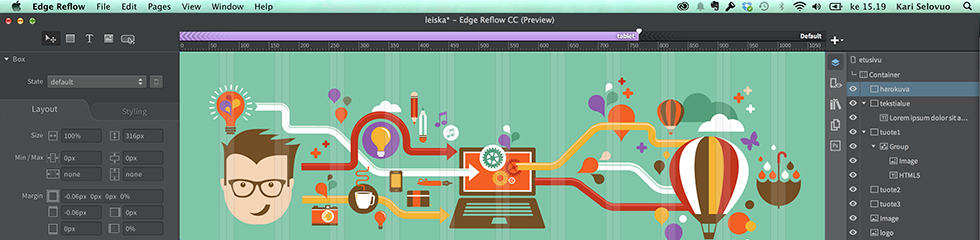
Adobe Edge Reflow websuunnittelussa

Olen viimeaikoina tutkinut web-suunnittelun työnkulkuja sitä tukevia työkaluja. Adoben Reflow on viimeisimmän julkaisunsa jälkeen jo hyvin tuotantotyöhön kelvollinen sovelllus. Mitä siltä sitten voi odottaa?
WordPress 4, mitä uutta

WordPress 4 on julkistettu viime viikolla. Uudistukset eivät ole ehkä yhtä merkityksellisiä kuin aiempi evoluutiohyppy versioon 3. Mukana on kuitenkin monia WordPressin käytettävyyteen ja sisällöntuotantoon liittyviä ominaisuuksia mutta yksi merkittävä edistys asennusvaiheeseen
